Google Page Speed Terms – Explanation
Google Page Speed Terms – Explanation
Google Page Speed Terms : जब आप अपने वेबसाइट का Page Speed टेस्ट करते है, तो आपको कई ऐसे टर्म्स दिखेंगे जो आपके लिए एकदम नए हो सकते है। इस आर्टिकल में उन्ही टर्म्स को डिटेल में बताया गया है।
Page Speed Terms
आपके वेब पेज का स्पीड निम्नलिखित सूचि में दिए गए टर्म्स के आधार पर कैलकुलेट किया जाता है। इन टर्म्स को सही तरह से समझने के बाद ही आप अपने वेबसाइट की स्पीड ऑप्टिमाइज़ कर पाएंगे।

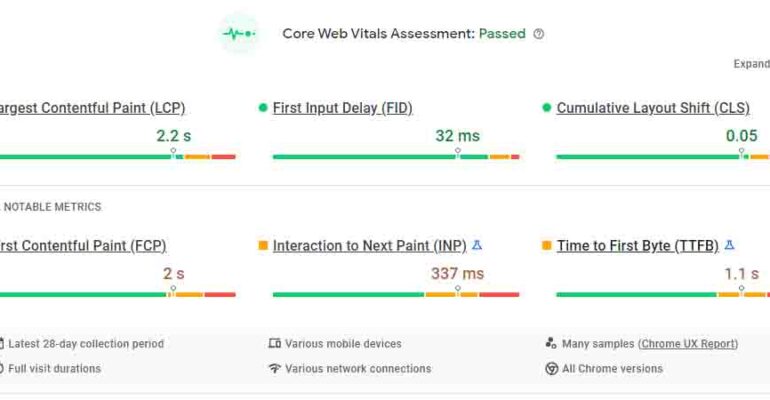
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP)
- Interaction to Next Paint (INP)
- Time to First Byte (TTFB)
Largest Contentful Paint (LCP)
आपके वेबसाइट का पेज लोड वक्त सबसे बड़े इमेज या टेक्स्ट ब्लॉक को Viewport में रेंडर होने में जो समय लगता है, उसे LCP (Largest Contentful Paint) के माध्यम से दिखाया जाता है।
मान लीजिये आपके वेब पेज में एक टेक्स्ट ब्लॉक से भी बड़ा इमेज है, तो इस इमेज को सबसे बड़ा एलिमेंट माना जायेगा और इस एलिमेंट को Viewport में Render होने के समय को LCP कहा जायेगा।
LCP Report को सेकण्ड्स में गिना जाता है। यदि आपके पेज का LCP 2.5 सेकण्ड्स से कम है, तो यूजर एक्सपीरियंस बेहतर होगा। यदि 2.5 से 4 सेकण्ड्स के बिच है, तो आपको यूजर एक्सपीरियंस सुधारने की आवश्यकता होगी। किसी वेब पेज का LCP 4 सेकण्ड्स से अधिक है, तो उस वेब पेज को ख़राब क्वालिटी का पेज माना जायेगा। इसलिए आपको हमेशा ध्यान देना होगा की आपके वेब पेजेस की LCP 4 सेकण्ड्स से कम है।
LCP के बारे में अधिक पढ़ने के लिए लिंक पर क्लिक करें – web.dev
First Input Delay (FID)
Cumulative Layout Shift (CLS)
First Contentful Paint (FCP)
Interaction to Next Paint (INP)
Time to First Byte (TTFB)
Nandeshwar Katenga
Related Posts
what is a search engine results page (SERP)?
How To Get Backlinks For My Website
H1 Headings SEO
SeoPressor Blog Title Generator
Recent Posts
Archives
- July 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- January 2022
- November 2021
- September 2021
- August 2021
- July 2021
- December 2020
- November 2020
- August 2020
- June 2020
- May 2020
- March 2020
- February 2020
Categories
- Adsense
- Artificial Intelligence
- Blockchain Technology
- Computer
- Computer System
- CSS
- Developer Tools
- Development
- Digital Marketing
- Domain Tools
- Flutter
- Google Analytics
- HTML
- JavaScript
- Laravel
- Operating System
- Printing
- Programming
- Python
- React Native
- SEO
- Technology
- Uncategorized
- Webmaster
- Wordpress
- Wordpress Development



Comment (1)
User Experience Optimization: Why It Matters and How to Improve Your Website - Indian Computer Kida
[…] Page Load Speed: Optimize your website’s speed by minimizing large images, leveraging browser caching, and using content delivery networks (CDNs). Slow-loading pages frustrate users and can lead to high bounce rates. […]